
 |
<Object ...(略)> <Param name="CtlName" value="BCV1.FreeForm"> //固定 <Param name="ZipUrl" value="BCV1.bin"> //也可以是绝对URL <Param name="CtlPara" value="Border=single; bgColor=white"> //例子 ...如果页面是直接调用dynaload.js,那么可能就是这样:
insertFreeForm('AF', 'Border=single; bgColor=white')
CtlPara参数决定了如何在页面上展现Supcan FreeForm实例,在上面的例子中,参数串中可包含多个子串,子串间以 ";" 分隔。| 子串名 | 含义 | 可用值 | 默认值 |
| Border | 边界 |
1.none - 无边界 2.single - 单线条边界 3.3dLower(或3d) - 3D凹进边界 4.3dRaise - 3D凸起边界 | single |
| BorderColor | 边界色 | 颜色,仅用于Border=single | #7f9db9 |
| Hue | 强制更改色调 |
LightGray - 浅灰色 Caramel - 焦糖色 Lilian - 百合花色 Lividity - 青黑色 注:更改结果将保存至系统文件,永久有效. | (无) |
| isUseContextFont | 是否采用页面上下文字体 注:仅对IE有效 | true/false | true |
| bgColor 或BackColor | 背景色 | 颜色串,也可以是以逗号分隔的多个颜色串 | 空,表示采用页面上下文背景色 |
| workMode | 当前工作模式 | runtime - 普通的发布运行时; designTime - 设计时. 注:在designTime时, TableLayout将显示表格虚线. | runtime |
| EventLog | 事件日志 | 文件名,建议后缀是txt, 不必带路径,系统将自动在 BC 目录下创建. 该文件能自动记录本组件实例的所有事件, 用于程序调试. 注:正式运行时请不要使用,因为频繁读写磁盘会导致性能下降. | 无 |
| FuncLog | 函数调用日志 | 文件名,建议后缀是txt, 不必带路径,系统将自动在 BC 目录下创建. 该文件能自动记录本组件实例被调用的所有函数, 用于程序调试. 注:正式运行时请不要使用,因为频繁读写磁盘会导致性能下降. | 无 |
| FuncParaChars | 函数日志中参数最大字数 | 数字,当启用函数日志时,函数的参数最多保留字数. | 128 |
| FuncReturnChars | 函数日志中返回值最大字数 | 数字,当启用函数日志时,函数的返回值最多保留字数. | 0 |
AF.func("Te1.Load", xml); // Te1是内部Treelist的ID
与如下常规用法效果一样:
var h = AF.func("GetHandle", "Te1"); //先取得内嵌Treelist Te1的句柄
AF.func(h + "Load", xml);
在Freeform的演示页“20.Freeform框架”中有这样的实例,请参考。
AF.func("Tab1.T1.Load", xml); // Tab1是选项卡的ID号,t1是Tab1的内部Treelist的ID
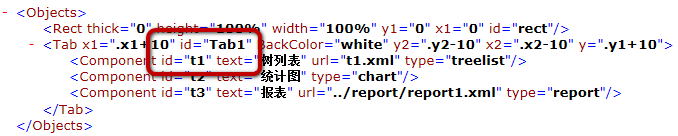
对应的XML结构如下:
var h = AF.func("GetHandle", "Tab1.t1"); //先取得内嵌Treelist T1的句柄
AF.func(h + "Load", xml);