# rmc-picker
---
React Mobile Picker Component (web and react-native)
[![NPM version][npm-image]][npm-url]


[![build status][travis-image]][travis-url]
[![Test coverage][coveralls-image]][coveralls-url]
[![gemnasium deps][gemnasium-image]][gemnasium-url]
[![npm download][download-image]][download-url]
[npm-image]: http://img.shields.io/npm/v/rmc-picker.svg?style=flat-square
[npm-url]: http://npmjs.org/package/rmc-picker
[travis-image]: https://img.shields.io/travis/react-component/m-picker.svg?style=flat-square
[travis-url]: https://travis-ci.org/react-component/m-picker
[coveralls-image]: https://img.shields.io/coveralls/react-component/m-picker.svg?style=flat-square
[coveralls-url]: https://coveralls.io/r/react-component/m-picker?branch=master
[gemnasium-image]: http://img.shields.io/gemnasium/react-component/m-picker.svg?style=flat-square
[gemnasium-url]: https://gemnasium.com/react-component/m-picker
[node-image]: https://img.shields.io/badge/node.js-%3E=_0.10-green.svg?style=flat-square
[node-url]: http://nodejs.org/download/
[download-image]: https://img.shields.io/npm/dm/rmc-picker.svg?style=flat-square
[download-url]: https://npmjs.org/package/rmc-picker
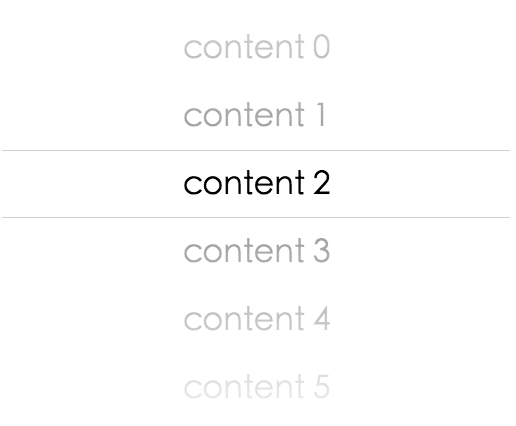
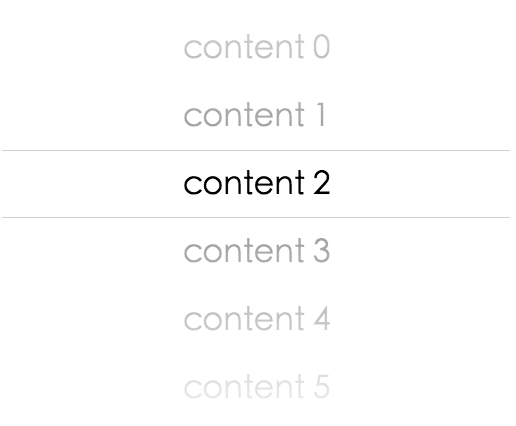
## Screenshots
 ## Development
```
npm i
npm start
```
## Example
http://localhost:8000/examples/
online example: http://react-component.github.io/m-picker/
## react-native
```
npm run rn-init
npm run watch-tsc
react-native start
react-native run-ios
```
## install
[](https://npmjs.org/package/rmc-picker)
# 4.x beta docs
> If you are looking for 3.x doc, please see [rmc-picker@3.x](https://github.com/react-component/m-picker/tree/3.x)
## Usage
```jsx
one
two
three
four
five
six
seven
eight
eleven
twelve
thirteen
fourteen
fifteen
sixteen
seventeen
eighteen
```
## API
### MultiPicker props
| name | description | type | default |
|----------|----------------|----------|--------------|
|className(web) | additional css class of root dom node | String | |
|prefixCls(web) | prefix class | String | '' |
|defaultSelectedValue(web) | default selected values | string[]/number[] | |
|selectedValue | current selected values | string[]/number[] | |
|onValueChange | fire when picker change | Function(value) | |
### Picker props
| name | description | type | default |
|----------|----------------|----------|--------------|
|className(web) | additional css class of root dom node | String | |
|prefixCls(web) | prefix class | String | '' |
|defaultSelectedValue(web) | default selected values | string/number | |
|selectedValue | current selected values | string/number | |
|onValueChange | fire when picker change | Function(value) | |
|disabled | whether picker is disabled | bool | false
|indicatorClassName | className of indicator | String |
|indicatorStyle | style of indicator | object |
### Picker.Item props
| name | description | type | default |
|----------|----------------|----------|--------------|
|className(web) | additional css class of root dom node | String | |
|value | value of item | String | |
## Test Case
```
npm test
npm run chrome-test
```
## Coverage
```
npm run coverage
```
open coverage/ dir
## License
rmc-picker is released under the MIT license.
## Development
```
npm i
npm start
```
## Example
http://localhost:8000/examples/
online example: http://react-component.github.io/m-picker/
## react-native
```
npm run rn-init
npm run watch-tsc
react-native start
react-native run-ios
```
## install
[](https://npmjs.org/package/rmc-picker)
# 4.x beta docs
> If you are looking for 3.x doc, please see [rmc-picker@3.x](https://github.com/react-component/m-picker/tree/3.x)
## Usage
```jsx
one
two
three
four
five
six
seven
eight
eleven
twelve
thirteen
fourteen
fifteen
sixteen
seventeen
eighteen
```
## API
### MultiPicker props
| name | description | type | default |
|----------|----------------|----------|--------------|
|className(web) | additional css class of root dom node | String | |
|prefixCls(web) | prefix class | String | '' |
|defaultSelectedValue(web) | default selected values | string[]/number[] | |
|selectedValue | current selected values | string[]/number[] | |
|onValueChange | fire when picker change | Function(value) | |
### Picker props
| name | description | type | default |
|----------|----------------|----------|--------------|
|className(web) | additional css class of root dom node | String | |
|prefixCls(web) | prefix class | String | '' |
|defaultSelectedValue(web) | default selected values | string/number | |
|selectedValue | current selected values | string/number | |
|onValueChange | fire when picker change | Function(value) | |
|disabled | whether picker is disabled | bool | false
|indicatorClassName | className of indicator | String |
|indicatorStyle | style of indicator | object |
### Picker.Item props
| name | description | type | default |
|----------|----------------|----------|--------------|
|className(web) | additional css class of root dom node | String | |
|value | value of item | String | |
## Test Case
```
npm test
npm run chrome-test
```
## Coverage
```
npm run coverage
```
open coverage/ dir
## License
rmc-picker is released under the MIT license.
 ## Development
```
npm i
npm start
```
## Example
http://localhost:8000/examples/
online example: http://react-component.github.io/m-picker/
## react-native
```
npm run rn-init
npm run watch-tsc
react-native start
react-native run-ios
```
## install
[](https://npmjs.org/package/rmc-picker)
# 4.x beta docs
> If you are looking for 3.x doc, please see [rmc-picker@3.x](https://github.com/react-component/m-picker/tree/3.x)
## Usage
```jsx
## Development
```
npm i
npm start
```
## Example
http://localhost:8000/examples/
online example: http://react-component.github.io/m-picker/
## react-native
```
npm run rn-init
npm run watch-tsc
react-native start
react-native run-ios
```
## install
[](https://npmjs.org/package/rmc-picker)
# 4.x beta docs
> If you are looking for 3.x doc, please see [rmc-picker@3.x](https://github.com/react-component/m-picker/tree/3.x)
## Usage
```jsx